Genre: eLearning | Language: English + .SRT | + Exercise Files
Level: Beginner | Duration: 1h 8m | 182 MB
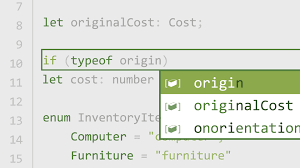
TypeScript adds discipline to JavaScript development. You can find errors in your code before you execute it, and leverage productivity enhancements like variable and property renaming. Despite its many parts—types, annotations, interfaces, and classes—adding TypeScript to your workflow doesn’t have to be difficult. Join web developer Jess Chadwick as he walks you through the foundations, helping you set up TypeScript and use it in simple ways to improve existing JavaScript projects. Learn how to define custom types, convert existing JavaScript classes to TypeScript classes, and encapsulate your logic and data with access modifiers. Plus, find out how to reuse code with generics, type check files, and add type support for APIs. Using these techniques, you can become a more productive, efficient JavaScript developer.
Topics include:
Adding TypeScript to an existing app
Describing code with types
Defining custom types
Converting JavaScript classes to TypeScript
Encapsulating logic and data
Reusing logic with generics
Type checking
Adding type support for APIs











Reviews
There are no reviews yet.